Understanding Wireframes: The Digital Design
CRAP! I Don't Get This, I Wish WireFraming Was Easier To Understand! Your Wish Is My Command.
In Phase 2, one of the many concepts that we learned is wire-framing. This is, basically, one of the main fundamentals of creating any app. I need to be clear though this topic REALLY threw me for a loop! I mean, for real.
Trust me, that's saying a lot coming from someone who tutored Calculus 1 and 2 in college. This fundamental was truly NO fun (until it's understood). Yet, like Calculus without truly understanding this fundamental topic you are going to have a hard time trying to rack your brain on how to set up your own application(s) without a complete understanding.
Let's Start Here!
Wireframes are the fundamental blueprint for developing websites, applications, and other interactive experiences in the field of digital design. They are critical tools for software engineers and interface designers to understand the structure, layout, and functioning of an app before delving into the specifics of its visual design and development. Let's talk about wireframes, why they're vital, and how they help digital initiatives succeed.
What Are Wireframes?
A wireframe is a basic, skeleton representation of a digital interface. It explains the basic structure of a webpage or application, emphasizing layout, content hierarchy, and functionality rather than aesthetic aspects such as colors, typography, or graphics. Wireframes, which are typically developed early in the design process, assist in conceptualizing the user experience and making decisions regarding a digital product's layout and functionality.
Why are Wireframes Important?
Clarify User Flow
--> Wireframes are a clear visual depiction of the user interface, helping designers to plan the flow of interactions and navigation patterns within a digital product.
Facilitate Communication
--> Wireframes serve as a common language for designers, developers, and clients, helping to set expectations and receive input early in the design process. Wireframes facilitate discussion and iteration on concepts by displaying a simplified version of the interface rather than getting mired down in details.
How Can We Create Wireframes ?
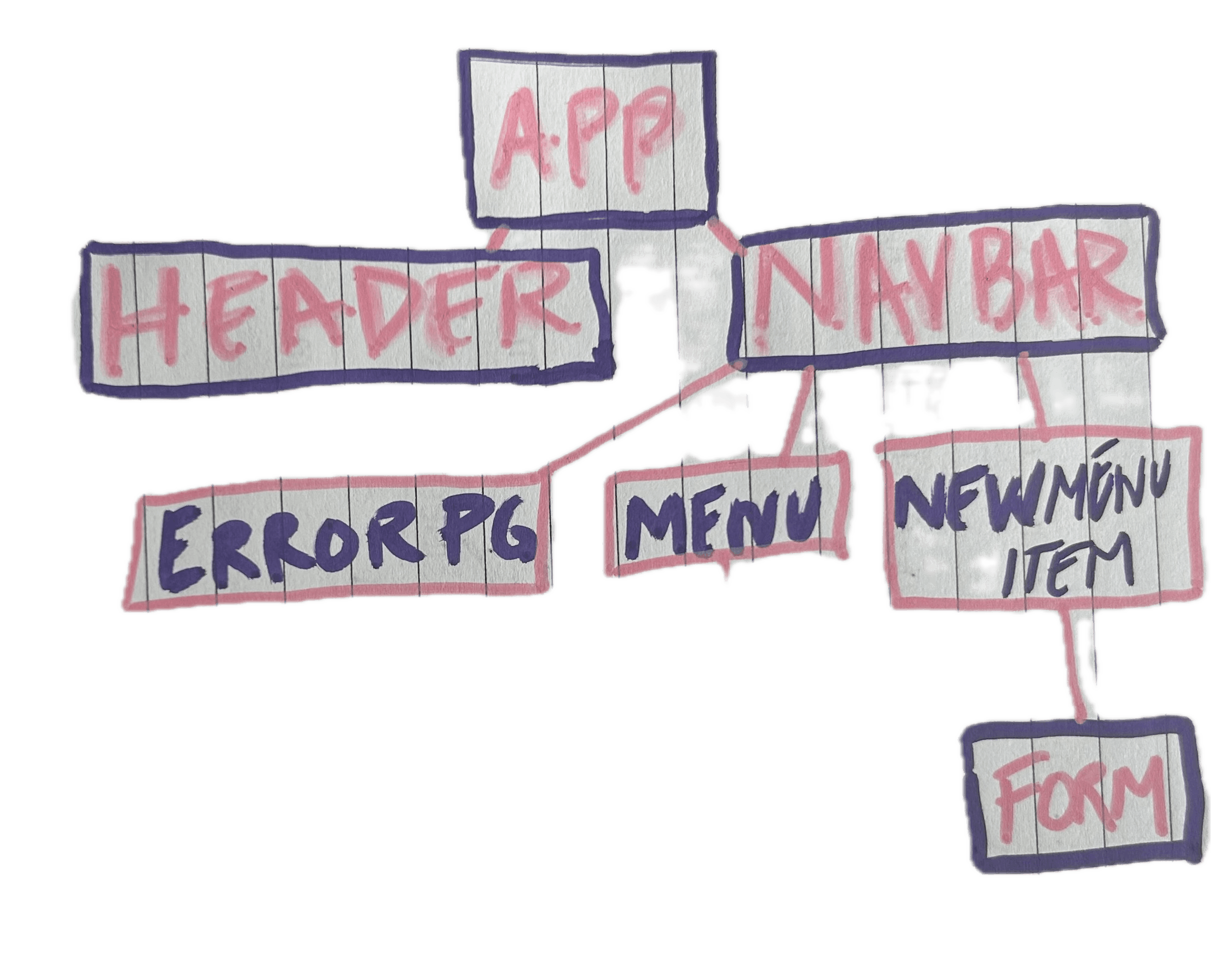
Wireframes can be made with a variety of methods, including simple pen-and-paper (my favorite!) designs and professional software solutions. Adobe XD, Sketch, Figma, and Balsamiq are among the most popular wireframing programs. Regardless of the tools chosen, the goal should be to create clear and concise representations of the interface, prioritizing structure and usefulness over visual design.
SIMPLE PEN & PAPER EXAMPLE

DIGITAL Example

Now , one method I would love to take ownership of because it is just SO good and has completely turned my understanding around... is the C.R.A.P method.
You heard me, right! Oh C.R.A.P!
--> Contrast, Repetition, Alignment, Proximity!
C.. Contrast: Can you see the difference between your content, headings, body, forms and comments?
R.. Repetition: Do you have a consistent theme or brand throughout your site? Do you reuse the same colors, shapes, formatting for all of your elements within the app?
A.. Alignment: Alignment creates the structure and balance of a document. Does everything line up within the hierarchy of the app you are creating? Are the elements in the website properly arranged an order of clear understanding and flow? Have you got things centered, left aligned or out of place if you're creating a digital example?
P..Proximity: Proximity is a way to organize content. Ideas and images that are associated should be placed together.
Wireframes are vital tools in the digital design process, serving as a road map for developing intuitive and user-friendly interfaces. Wireframes assist software engineers and designers in visualizing and refining their ideas before they are put into action by clarifying user flow, improving communication, saving time and resources, and supporting responsive design. Using these definitions, pneumonic devices and tips for creation of wireframes, I hope your understanding of the concept has improved! Happy Coding!