Hello, fellow developers! Today, we will explore Formik, a popular library for handling forms in React. Forms are an indispensable part of web development, serving as gateways for user interaction and data input. However, wrangling form state, validation, and submission logic can often be a inconvenient task for developers. This is where Formik comes to the rescue.
Formik is a popular library in the React ecosystem that simplifies form management by handling the state of form components and providing utilities for validation and submission. In this blog, we'll discuss the pros and cons of using Formik and provide some code samples to illustrate the concepts.
Formik streamlines React form handling by providing an easy-to-use API for managing form state, validation, and error handling.
Pros of Using Formik:
Here's what makes Formik stand out:
Declarative approach: Formik enables developers to create forms using React components intuitively, aligning with React's guiding principles.
State management: Formik eliminates the complexity of managing form state by handling it internally, reducing boilerplate code and promoting consistency across form components.
Form validation: Formik offers robust validation capabilities, enabling developers to define validation rules and display error messages based on results.
Integration with Yup: Formik seamlessly integrates with Yup, allowing developers to create intricate validation schemas with ease.
Field-level control: Formik provides fine-grained control over form fields, enabling developers to access and manipulate field values, errors, and
touchedstate.Error handling: Formik simplifies managing submission errors by providing utilities to track submission status and display error messages, enhancing the user experience.
Community support: Formik boasts a strong community with extensive documentation, tutorials, and community support available for easy learning and troubleshooting.
Overall, Formik simplifies form state management and offers robust validation capabilities, making it a popular choice for handling forms in React. Its compatibility with various libraries, like Yup, promotes flexibility and seamless integration into various workflows.
Cons of Using Formik:
Despite its benefits, Formik may not be the ideal solution for every project.
Here are some potential drawbacks to consider:
Learning Curve: While Formik simplifies many aspects of form handling, developers may need time to learn and adapt to the library's API. Understanding Formik's inner workings and best practices may require some upfront investment in learning.
Dependency Overhead: Adding Formik to your project introduces an additional dependency, which may increase the bundle size of your application. While Formik itself is lightweight, this overhead should be considered, especially for performance-critical applications.
Customization Limitations: While Formik offers a robust set of features out of the box, developers may encounter scenarios where they need to implement custom behavior not supported by Formik's API. While it's possible to extend Formik's functionality, this process may involve additional complexity.
Additionally, Formik may introduce some overhead due to its implementation, which might lead to performance issues in large-scale applications, especially with numerous fields or complex validation rules. While Formik can be used with other libraries, it might not always be the most optimal solution, depending on the specific requirements and constraints of your project.
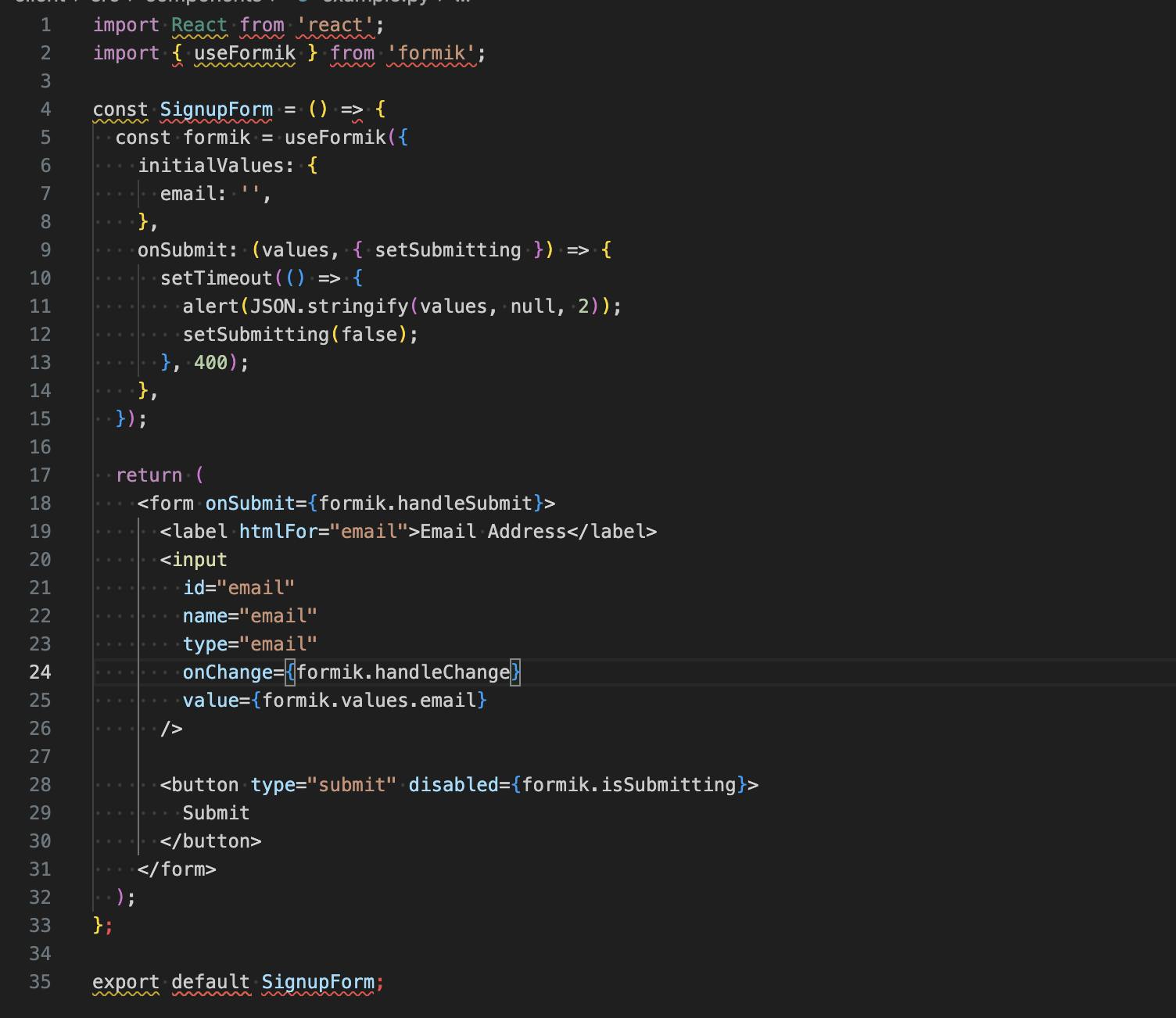
Formik Code Example:
Example of a simple Formik newsletter sign-up form that validates users' input:

Overarching Positive Opinion on Formik!
Despite minor drawbacks, Formik is an indispensable tool for simplifying form handling in React applications. Its declarative approach, and powerful validation capabilities make it a top choice for developers looking to streamline form management.
Formik's focus on developer experience and strong community support drive its popularity and continued adoption. By utilizing Formik, developers can concentrate on crafting intuitive and user-friendly forms without getting entangled in form state management and validation complexities.
In summary, Formik equips developers to tackle form handling challenges efficiently, enabling them to create polished, dependable user experiences. Whether you're developing a basic contact form or a sophisticated multi-step coding wizard, Formik has you covered, making it an essential tool in every React developer's arsenal. Happy Coding Wrighters!